در آموزش وب مستر گوگل و بینگ، فقط به نحوه ی اضافه نمودن sitemap اکتفا کردیم، ولی از این به بعد، نحوه ی بررسی سئوی سایت و همچنین راههای افزایش سئو را بحث خواهیم کرد. پس کمربندها را ببندید:

۳. http://tools.pingdom.com/fpt

اولین تب (بالا) Full Page Test می باشد. با همین شروع می کنیم:

آدرس وب سایت خود را وارد کنید و Test Now را بزنید و صبر کنید:

تا نتایج ظاهر شود:

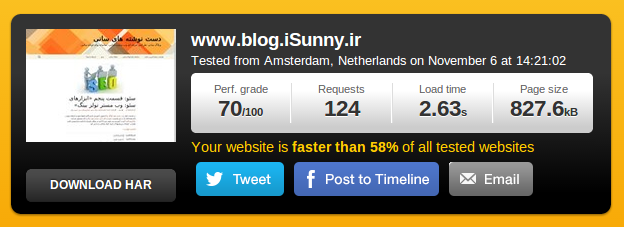
آیا می دانید اعداد بالا چه می گویند؟
Perf. grade 70/100: بازدهی سایت ما، ۷۰ از ۱۰۰ می باشد.
Requests 124: برای نمایش صفحه ی اصلی وب سایت، باید ۱۲۴ درخواست به سرور ارسال شود.
Load time 2.63s: زمان نمایش صفحه ی اصلی وب سایت، ۲.۶۳ ثانیه می باشد. یعنی در کمتر از ۳ ثانیه سایت بالا می آید.
Page size 827.6kB: حجم دانلود برای این صفحه، ۸۲۷.۶ کیلوبایت می باشد.
در ذیل این اطلاعات، ۴ قسمت دیگر وجود دارد:
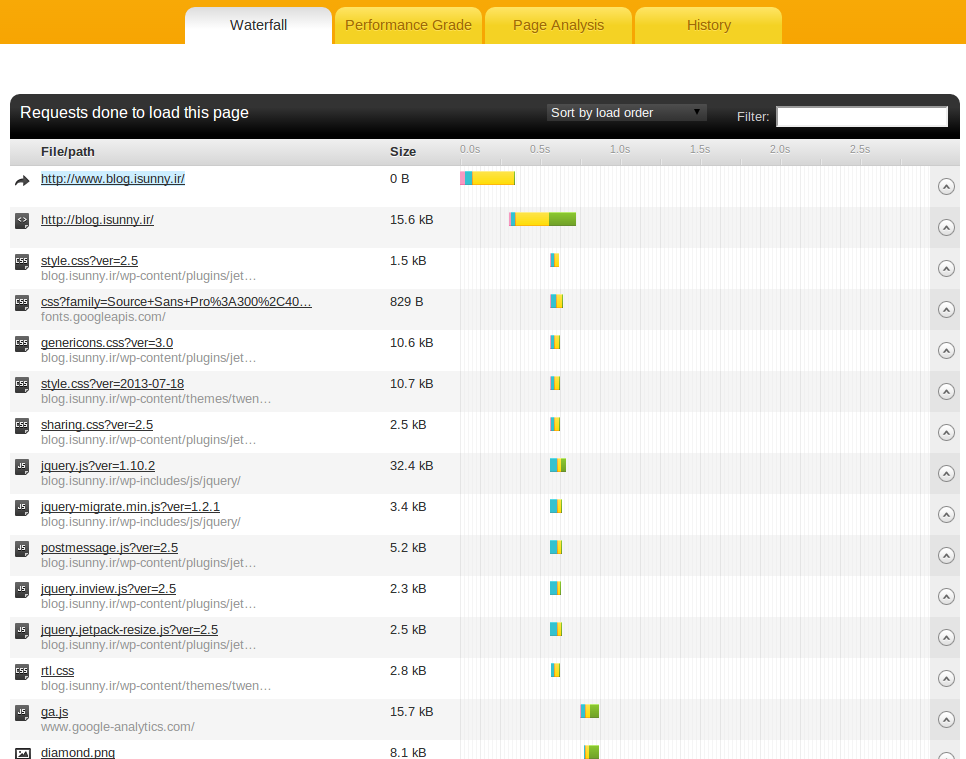
Waterfall:
در این صفحه، اطلاعات کاملی راجع به جزییات وب سایت، هنگام بالا آمدن را مشاهده می کنیم:

با انتخاب دکمه ![]() که در انتهای هر خط وجود دارد، می توان جزییات بیشتری را مطالعه نمود:
که در انتهای هر خط وجود دارد، می توان جزییات بیشتری را مطالعه نمود:

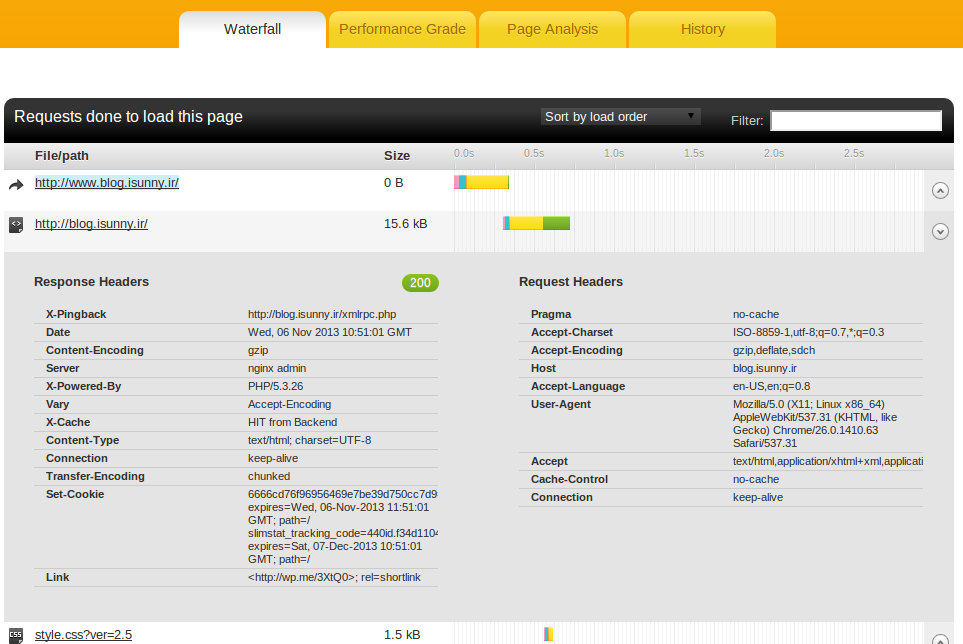
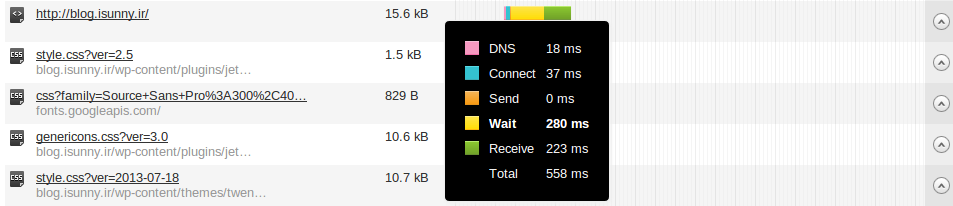
به عنوان مثال، به شکل زیر دقت کنید:
![]()
یعنی برای نمایش http://blog.iSunny.ir (به جز دیگر اجزا شامل عکسها، متون و … ) ۱۵.۶کیلوبایت داده دانلود شده است. با بردن موس روی خطوط آبی، زرد، سبز، اطلاعات بیشتری نیز نمایش داده می شود:

۱۸ میلی ثانیه: زمان لازم برای دسترسی به DNS
۳۷ میلی ثانیه: زمان لازم برای اتصال به سرور
۰ میلی ثانیه: داده ای به سرور ارسال نشده است
۲۸۰ میلی ثانیه: مدت زمان انتظار برای رسیدن داده ها از سرور
و در مجموع: ۵۵۸ میلی ثانیه برای دسترسی به دامنه ی blog.iSunny.ir.
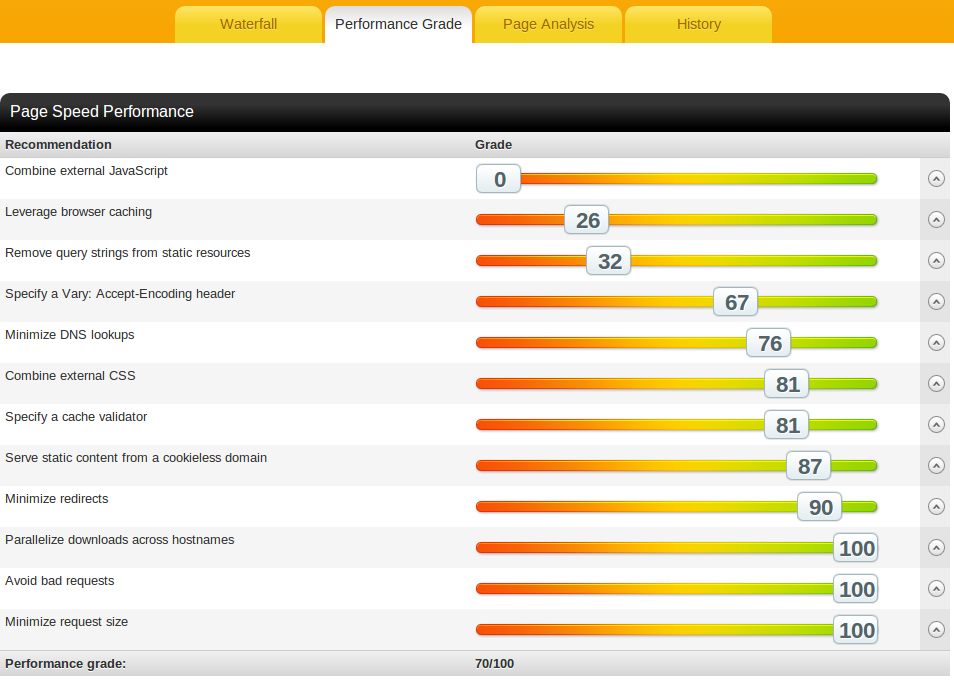
Performance Grade:
گفتیم بازدهی یا کارایی وب سایت مورد مثال ما، ۷۰ از ۱۰۰ می باشد. با انتخاب تب دوم یعنی Performance Grade می توان علت آن را یافت، و در راستای افزایش کارایی آن اقدام نمود:

در اینجا می بینیم که Leverage browser caching و Remove query strings from static resources موجب کاهش کارایی سایت ما از ۱۰۰ به ۷۰ شده است. لذا با بررسی و رفع موارد فوق، می توان کارایی و بازدهی سایت را افزایش داد. با انتخاب دکمه ی ![]() می توان اطلاعات کاملتری بدست آورد.
می توان اطلاعات کاملتری بدست آورد.
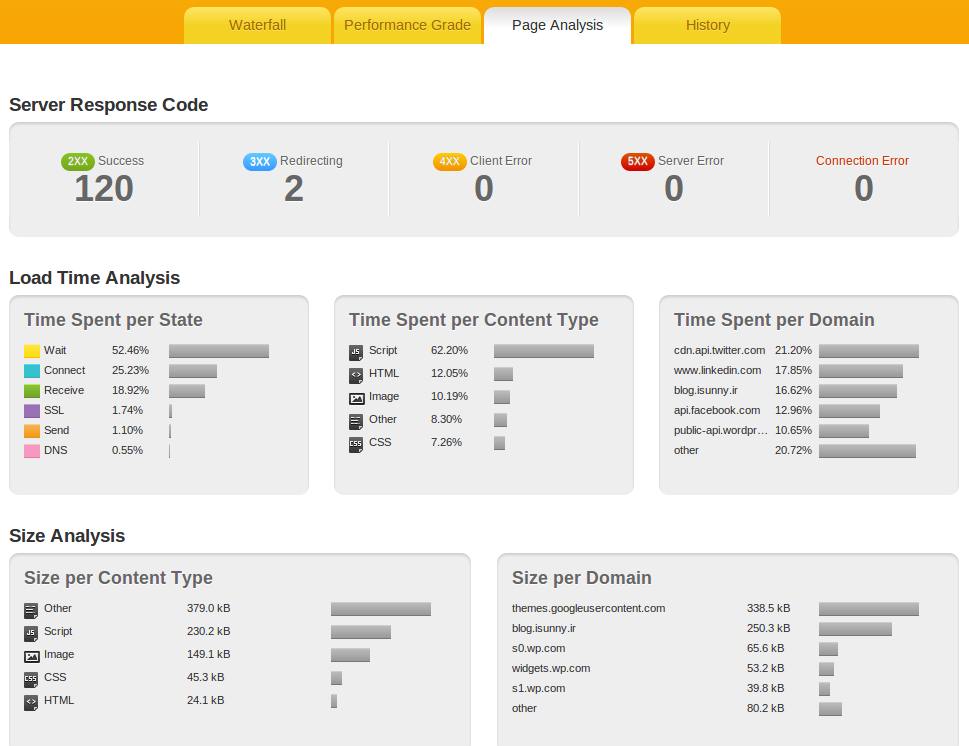
Page Analysis:
با انتخاب این گزینه، اطلاعاتی کامل راجع به صفحات وب سایتمان به دست می آوریم:

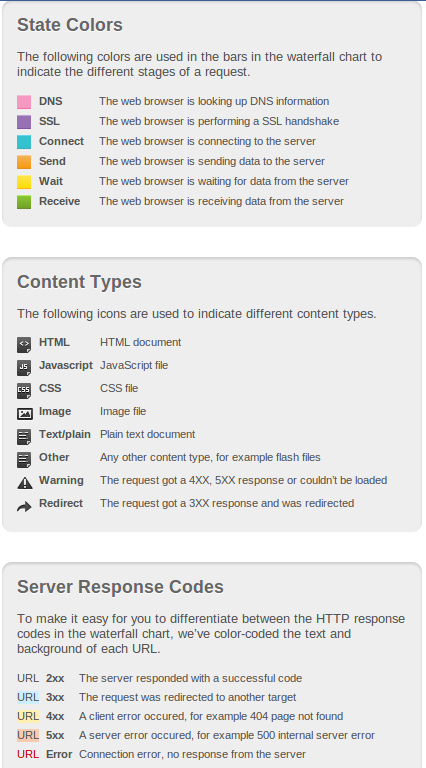
برای آشنایی بیشتر با علامات اختصاری Server Response Code به پایین سایت pingdom مراجعه کنید:

History:
اگر قبلا در وب سایتمان را تحلیل کرده باشیم، تاریخچه ی آنرا نمایش می دهد.
فراموش نکنید اینها ابزار هستند. ابزاری برای سریعتر رسیدن به موفقیت. تمام ابزارهایی که بررسی می کنیم، رایگان هستند، هرچند با خرید نسخه پولی آن، ویژگیهای بیشتری را در اختیار خواهید داشت، اما همین ها نیز برای ما کافی هستند.
منتظر ابزارهای بعدی باشید.
————————————–
 کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …
کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …