رای ساخت Extensions ما نیاز به یک فایل با نام و پسوند Manifest.json و یک تصویر با فرمت PNG که در سایز ۱۸۲*۱۲۸ باید باشه داریم.
مرحله ۱:
یک فولدر در یک مسیر دلخواه مثل(E:app) بسازید .
الان باید یک آیکون با پسوند PNG در فولدر app(که قبلا ساختیم) کپی کنیم
نکته:حتما باید سایزش ۱۲۸*۱۲۸ باشه
بعد notpad را باز کنید و کد های زیر را داخلش کپی کنید و به جای آن عباراتی که من به فارسی نوشتم عبارات مناسب قرار بدید.
در نهایت این فایل را با نام و پسوند manifest.json در فولدری که قبلا(app) ساختید ذخیره کنید.
نکته ۲:دقت کنید که حتما فایل با پسوند json ذخیره بشه و نه به صورت manifest.json.txt.
کدها:
کد:
{
“name”: “نام وب سایت”,
“description”: “توضیحات”,
“version”: “1.0”,
“icons”: {
“۱۲۸”: “نام آیکون.png”
},
“app”: {
“urls”: [
“http://آدرس وب سایت/”
],
“launch”: {
“web_url”: “http://آدرس وب سایت”
}
},
“permissions”: [
“unlimitedStorage”,
“notifications”
]
}
خوب الان ما هم فایل ایکون ما آماده است و هم فایل json مانند زیر:

مرحله دوم:
در این مرحله ما باید فایل های خود را به کروم معرفی کنیم
برای این کار chrome را اجرا کنید و به قسمت Tools>Extensions برید و بعد developer mode را انتخاب کنید و در نهایت روی load unpacked extension کلیک کنید
حالا برای اینکه بتونید این launcher را به صورت یک پکیج تبدیل کنید و در اختیار دیگران بگذارید
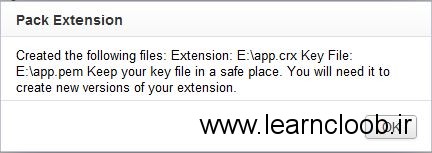
کافیه که در پنجره extensions بر روی Pack extension کلیک کنید و بر روی Browse در جلوی root کیک کنید و فولدر app(فولدر محتوی فایل ها) را انتخاب کنید و بعد روی pack extension کلیک کنید تا با پیغام زیر رو به رو بشید.

همون طور که در پیغام مشخص شده فایلی با پسوند crx در دایرکتور اصلی یعنی درایو E برای ما ساخت.
برای استفاده از این فایل کافیه که آن را توی کروم درگ کنید تا به لیست launcher ها اضافه شود.
 کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …
کلوپ آموزش آموزش از جنس اینترنت،آموزش رایگان آشپزی،بازاریابی و …